728x90

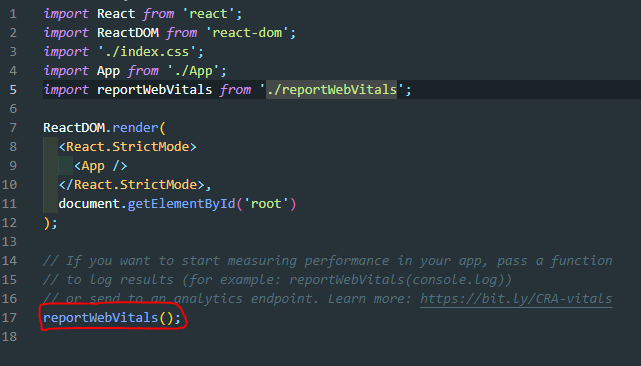
CRA로 리액트 프로젝트를 생성하고 index.js 를 보면 맨 밑에 reportWebVitals() 라는 함수를 실행하고 있는 부분이 있다.
이부분은 같은 폴더의 reportWebVitals 파일에서 가져온 함수를 실행하고 있는 것인데
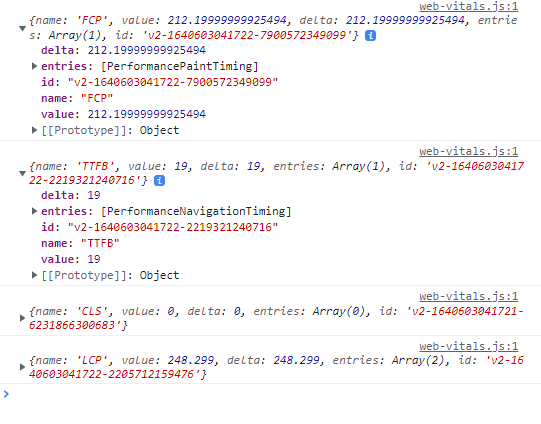
주석 처리된 예 처럼 함수에 console.log를 넣어주면 개발창으로 앱의 퍼포먼스시간들을 분석하여 객체 형태로 보여준다.

// metric(측정도구) 이름
name: 'CLS' | 'FCP' | 'FID' | 'LCP' | 'TTFB';
// 측정된 현재값 (값이 작을수록 빠른성능을 뜻합니다)
value: number;
// 현재 측정값(current value)과 최신 측정값(last-reported value) 차이
// 첫번째 리포트에서 위 둘값은 항상 같습니다.
delta: number;
// 특정 측정도구를 나타대는 유니크한 ID 값으로 중복되는 값들을 관리할 때 사용된다.
id: string;
// 계산된 측정값들의 내용들이 배열로 나열 된다.
// ex) PerformanceNavigationTiming, LargestContentfulPaint
entries: (PerformanceEntry | FirstInputPolyfillEntry | NavigationTimingPolyfillEntry)[];
Ref
728x90
'React' 카테고리의 다른 글
| [React] React가 불변성을 지키는 이유 (0) | 2022.01.27 |
|---|---|
| [React] 배열의 key값으로 index를 사용하지 말자 (0) | 2022.01.14 |
| [React] npm install EEXIST: file already exists 해결하기 (0) | 2021.10.21 |
| [React] Warning: Invalid DOM property `for`. Did you mean `htmlFor`? (0) | 2021.10.16 |
| [React] Warning: React does not recognize the `computedMatch` prop on a DOM element (0) | 2021.10.16 |